
Làm Việc Với Contact Form7
Mình đã từng dùng khá nhiều plugin cho việc tạo form, những plugin giúp việc tạo form dễ hơn form7, nhiều tùy biến nâng cao hơn form7. Tuy nhiên, sau một thời gian tôi vẫn quay lại form7 vì sự đơn giản nhưng hiệu quả của nó.
Điểm trừ lớn nhất của form7 có thể là giao diện làm việc không trực quan, khó sử dụng với những ai ít khi tiếp xúc với website, vì thế bài viết này mình sẽ hướng dẫn cơ bản về việc sử dụng chức năng này.
Cách tạo form liên hệ mới với Contact Form 7
Hướng dẫn chỉnh sửa Contact Form7
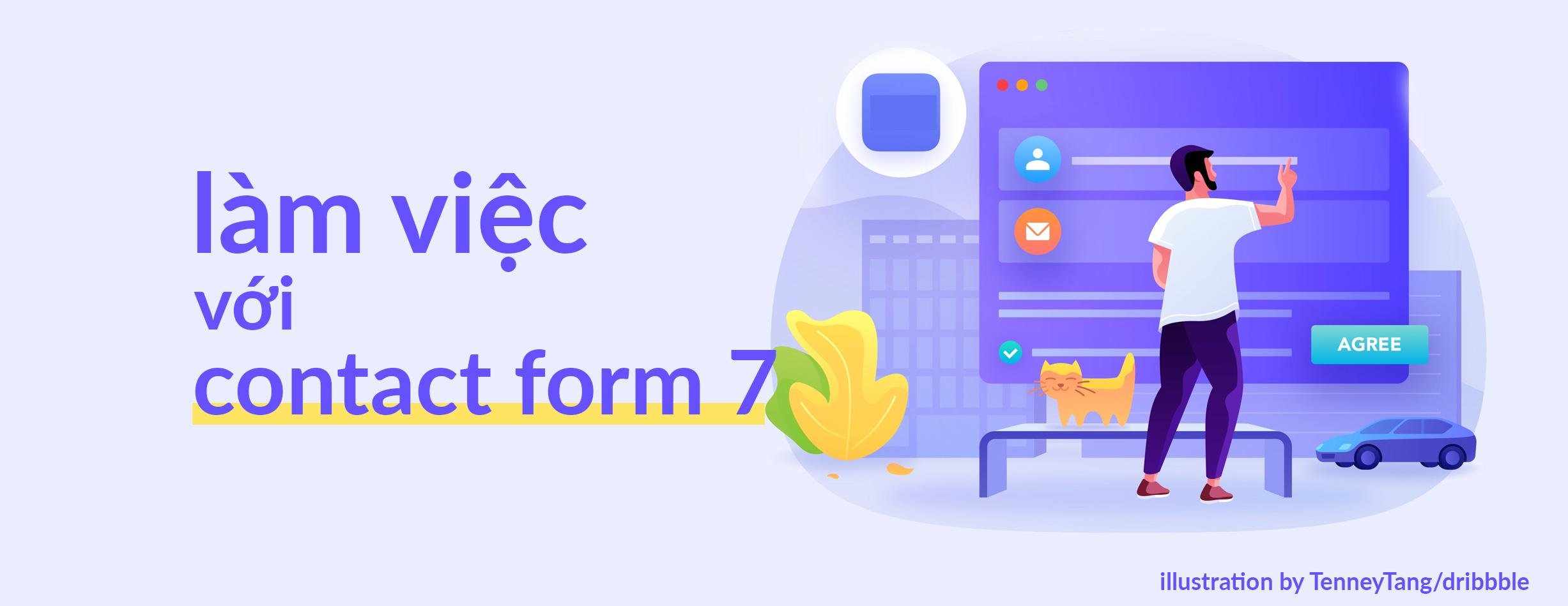
Quản lý form liên hệ
Khi thiết kế website cho các bạn, mình đã tạo sẵn một(hoặc một vài form) cho các bạn, các bạn có thề vào quản trị website –> Form liên hệ để xem quan các form này.

Cài đặt email nhận thông tin từ form
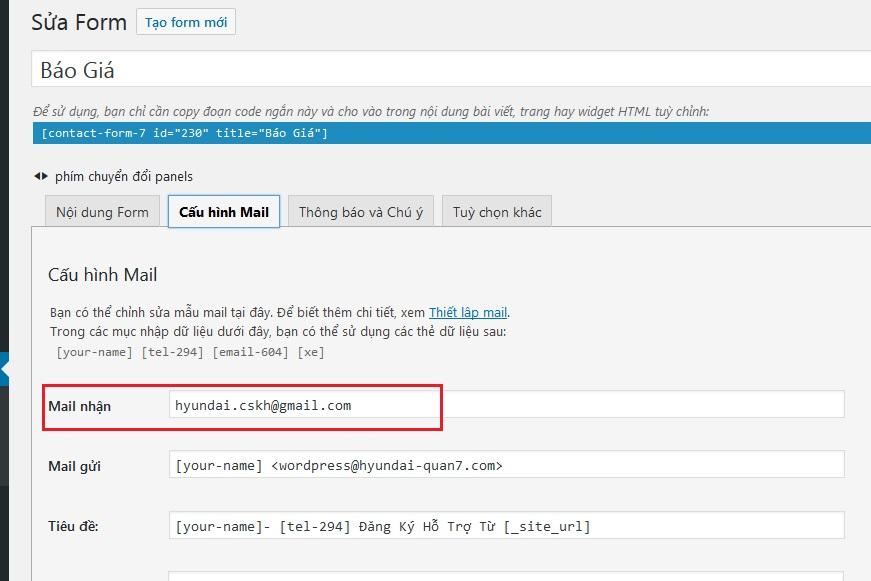
Nếu bạn muốn thay đổi email nhận thông tin từ form trên website, bạn truy cập vào quản trị website –> Form liên hệ, chọn form một trong những form bạn muốn đổi cài đặt email báo giá.
Tại vùng chỉnh sửa, bạn nhấp vào tab “cấu hình mail”,sau đó sửa lại Email nhận, rồi lưu lại

Bạn sửa tương tự với các form còn lại.
Chỉnh sửa nội dung form
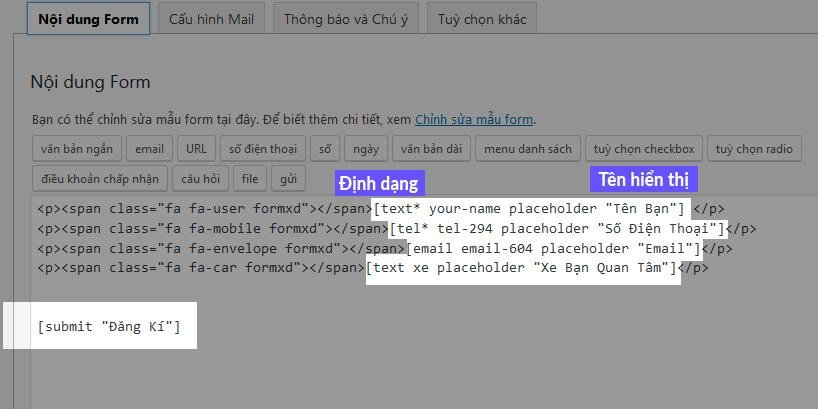
Nếu bạn có nhu cầu cần đổi lại những thông tin cần điền trong form, hoặc xóa dòng nào đó bạn nghĩ là không cần thiết, bạn nhấp vào form cần chỉnh sửa, giao diện làm việc sẽ tương tự thế này

Nhìn khá rối đúng không nào 😅😅
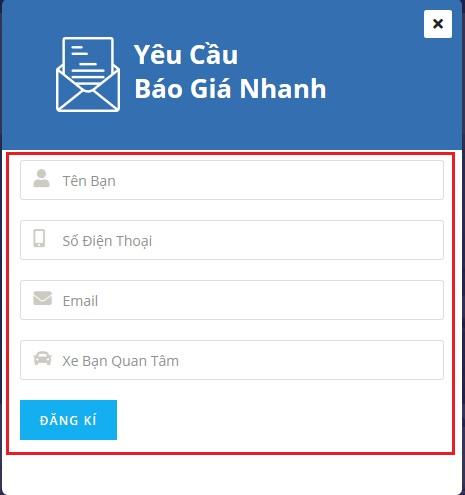
và đây là cách mà nó hiển thị ở ngoài

Tuy nhiên mình sẽ phân tích 1 đoạn trong đó, bạn sẽ hiểu và chỉnh sửa được cái thứ rối ren này
<p><span class=”fa fa-user formxd”></span>[text* your-name placeholder “Tên Bạn”] </p>
Bạn chỉ cần quan tâm những nội dung trong ngoặc vuông
[text* your-name placeholder “Tên Bạn”]
- text: ở đây là quy định dòng này là định dạng theo kiểu văn bản ngắn( tên, địa chỉ..)
- * : ở đây nằm cạnh ngay text*, định nghĩa đây là dòng bắt buộc phải điền, nếu bạn muốn dòng này ở thành không bắt buộc, chỉ cần xóa * đi là được
- Tên bạn: chính là thứ hiển thị mờ trên dòng thông tin trước khi bạn điền vào
Ngoài text, còn có 1 số trường quy định văn bản như :
- email: phải điền email
- tel: phải điền số điện thoại
VD thay đổi 1 dòng trong form
Nhiều bạn cảm thấy dòng email là không cần thiết và muốn sửa thành dòng địa chỉ, bạn sửa như sau:
<p><span class=”fa fa-envelope formxd”></span>[email email-604 placeholder “Email”]</p>
Đây là dòng quy định gốc, để sửa thành địa chỉ, bạn cần sửa qui định dòng từ email thành text, và Hiển thị từ Email thành Địa chỉ, ta sẽ có
<p><span class=”fa fa-envelope formxd”></span>[text email-604 placeholder “Địa Chỉ”]</p>
Bạn ấn lưu lại để hoàn thành
Hướng dẫn nâng cao khi dùng Contact form 7
Làm Màu Cho Contact Form 7 Với Elementor
Làm Màu Cho Contact Form 7 Với CSS
Code CSS:
.wpcf7 input:not([type=”submit”]), .wpcf7 select, .wpcf7 textarea { width: 100%; padding: .75em; background: #00AF91; color: white; border: 1px #007965 solid; border-radius: 1000px; padding: 10px; margin-bottom: 5px; }
.wpcf7 input:not:focus{background: #FFCC29;} input[type=”submit”]{background: #FFCC29; color: #007965; font-weight: 600; text-transform: uppercase;}
Nếu bạn muốn style cho nhiều form khác nhau trên website.
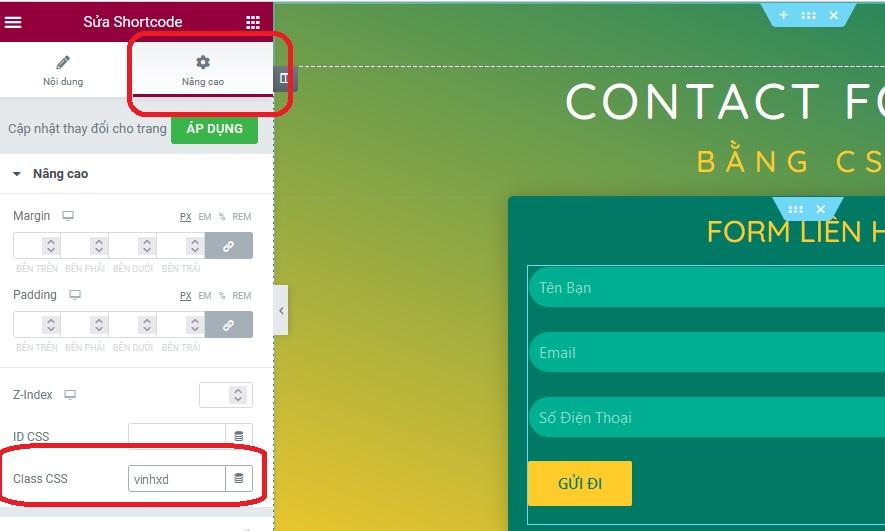
Website có nhiều form, bạn muốn style css khác nhau trên mỗi form, hãy đặt class cho shortcode của bạn bằng các sau:
Sửa shortcode –> nâng cao –> Class CSS , đặt tên cho class, tên gì cũng được, miễn sao không dấu và viết liền là được, ở đây mình đặt là vinhxd

Khi đó đoạn css cho form sẽ là
.vinhxd .wpcf7 input:not([type=”submit”]), .wpcf7 select, .wpcf7 textarea { width: 100%; padding: .75em; background: #00AF91; color: white; border: 1px #007965 solid; border-radius: 1000px; padding: 10px; margin-bottom: 5px; }
.vinhxd .wpcf7 input:not:focus{background: #FFCC29;} input[type=”submit”]{background: #FFCC29; color: #007965; font-weight: 600; text-transform: uppercase;}
với form thứ 2, thứ 3, bạn chỉ cần thay class, sau đó thay mã màu, khoảng cách trong đoạn {} thì phần làm màu sẽ áp dụng theo class mới.
Tạo Contact Form 7 có nhiều cột
Bạn truy cập link sau : Contact Form 7 Layout Builder
copy css và html theo hướng dẫn để tạo form liên hệ từ contact form 7 có nhiều cột
Chèn Icon vào Form 7
Copy đoạn code sau vào css trên website của bạn:
.wpcf7 .wpcf7-text, .wpcf7 .wpcf7-textarea {text-indent: 30px;}
.wpcf7 p{ position: relative; }
.wpcf7 p .fa,.wpcf7 p .fa{position: absolute;color: #cdcac3;z-index: 100;font-size: 18px;top: 22%;left: 14px;}
Xem phần Chỉnh sửa nội dung form để biết cấu trúc Html để chèn icon cho Form 7