
Hướng Dẫn Sử Dụng Caesium Để Nén Hình Ảnh
Một website trung bình sẽ khoảng 70% dung lượng để lưu trữ hình ảnh, vì thế khi tối ưu tốc độ website, bạn nên đặt việc tối ưu hình ảnh làm ưu tiên số một.
Có rất nhiều công cụ tối ưu hình ảnh online hoàn toàn miễn phí như TinyPNG, Optimizilla… tuy nhiên những công cụ online này sẽ kèm theo một số giới hạn nhất định như số lượng hình ảnh, dung lượng hình ảnh..và nó sẽ phải tốn của bạn một thời gian không nhỏ để upload hình ảnh lên server của công cụ cũng như tải ảnh về, giải nén, chỉnh tên – nếu bạn muốn hình ảnh chuẩn SEO.
Nếu bạn là khách hàng của tôi, bạn đã được cài sẵn chức năng nén ảnh trong website, bạn không cần xử lý ảnh bằng phần mềm này trước khi up lên website nữa
Có một giải pháp giúp bạn gỡ bỏ những giới hạn kia, tiết kiệm thời gian hơn và hoàn toàn miễn phí mà mình vẫn sử dụng khi cần đăng ảnh lên webiste cho khách hàng : phần mềm Caesium Image Compressor
Bạn có thể download miễn phí phiên bản mới nhất tại đây : https://www.fosshub.com/Caesium-Image-Compressor.html
Hoặc download trực tiếp phiên bản 1.7 đại đây
Hướng dẫn sử dụng caesium
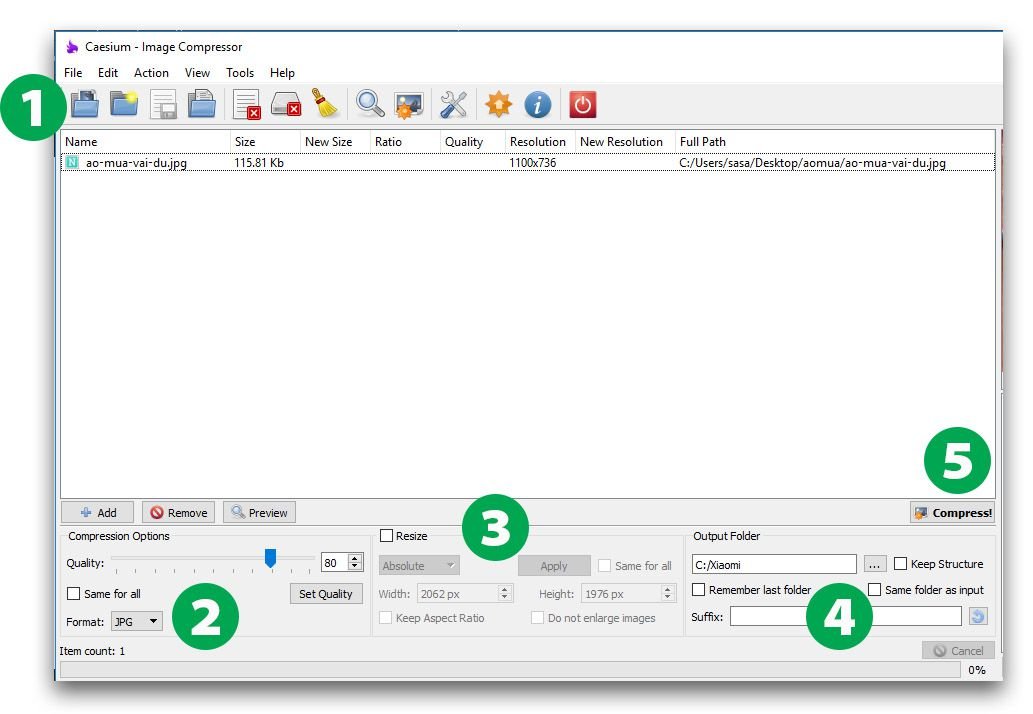
Sau khi tải về, cài đặt, bạn mở Caesium lên sẽ có giao diện như sau:

- Bạn chọn file ảnh(icon đầu) hoặc thư mục chứa những ảnh mà bạn muốn nén(icon thứ 2).
- Compression Options – Tùy chọn nén ảnh: bạn nên để mặc định
- Resize: Nếu ảnh của bạn không phải để dùng trên slider hoặc banner toàn màn hình thì nên sử dụng chức năng này.
- Tích chọn Resize
- Chọn 1 trong những file ảnh bên trên – ví dụ ở đây là ao-mua-vai-du.jpg
- Tại Width, điền 800 – tương đương rộng 800px, đây là kích thước mình nghĩ là lớn đủ với ảnh trên website rồi.
- Click chọn Keep Aspect Ratio : Để phần mềm resize ảnh theo tỷ lệ
- Click chọn Same for all : để resize tất cả nhửng ảnh bạn đã chọn
- Click Apply- bước quan trọng nhất mà nhiều nhiều bạn hay bỏ xót
- Nơi lưu ảnh sau khi được nén
- Ấn Compress để bắt đầu nén
Chú ý : mình test thử phần mềm này nén ảnh rất tốt với ảnh có duôi jpg – là định dạng ảnh phổ biến nhất, tuy nhiên lại không nén tốt với các ảnh PNG xuất từ file vector.