Cố Định Widget Khi Cuộn( Fixed Widget)
Cố định widget khi cuộn cũng giống như cố định Header khi cuộn, là một cách hay để khách hàng dễ dàng điều hướng đến những thông tin quan trọng trên website.
Có một plugin tên Fixed Widget giúp bạn làm điều này rất dễ dàng, chỉ cần cài vào website –> kích hoạt, chọn widget muốn cố định rồi tick “Fixed Widget” là được.
Nhưng nếu bạn không muốn giới hạn số lượng plugin trên website, không cần cần cài thêm plugin mà vẫn có thể “cố định widget khi cuộn trang”, dưới đây sẽ là một hướng dẫn nhỏ, dễ làm cho bạn.
Hướng Dẫn Cố Định Widget Khi Cuộn( Fixed Widget) Bằng CSS
B1. Tìm CSS ID( hoặc class) Widget bạn muốn cố định
Bước này quan trọng, tìm đúng ID(class) css để gán nó fixed sẽ hơi khó, hãy làm theo các bước sau nhé:
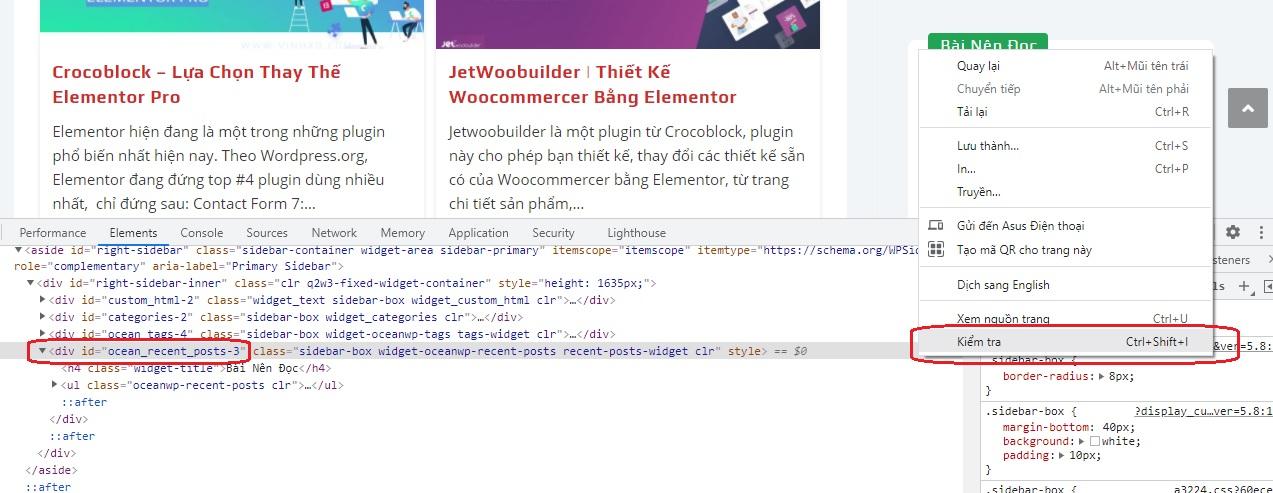
- B1: Chuột phải vào widget, chọn “Kiểm Tra”
- B2: Nhìn vào tab “element” ở bên phải, tìm ID của widget- Xem video để lấy mẹo xác định ID Wigdet cho dễ

Theo hình thì id của widget ở đây là “ocean-recent-posts-3”
B2: Chèn CSS Code quy định cố định Widget
Sử dụng đoạn code sau:
#id{
position: sticky;
position: -webkit-sticky;
top: 55px; }
Dán vào công cụ chèn CSS trên website, có thể dán trực tiếp vào file style.css của giao diện con cũng được nhé
Giải thích:
- #id : chèn dấu thăng trước id, trong trường hợp của mình sẽ thay thành #ocean-recent-posts-3
- position: sticky;position: -webkit-sticky; : Quy định ID cố định
- top: 55px; : Quy định ID cố định, cách phía trên 55px, vì website ở đây sử dụng header cố định, nên phải có khoảng cách.
Chú ý: mình test thì id(Class) css của content và sidebar phải quy định display bằng flex thì đoạn css trên mới đùng được, xem video để rõ hơn nhé