Chat Trên Website
Khi bắt đầu với công việc freelance, nguồn khách giới thiệu chưa nhiều, tôi chạy quảng cáo để tìm kiếm khách hàng, thời gian đó chat là cung cụ tạo “chuyển đổi ” tốt nhất trên website mà tôi có, cứ 10 khách chat, tôi sẽ thuyết phục được 3-4 khách hàng làm việc với mình
Tất nhiên khách chủ yếu vẫn chat vì tôi chỉ để số điện thoại + thông tin liên hệ ở một chỗ duy nhất trên website, và nó cũng tương đối khó thấy nữa.
Các ứng dụng chat phổ biến trên website
Tawk.to – Miễn Phí

Ưu điểm
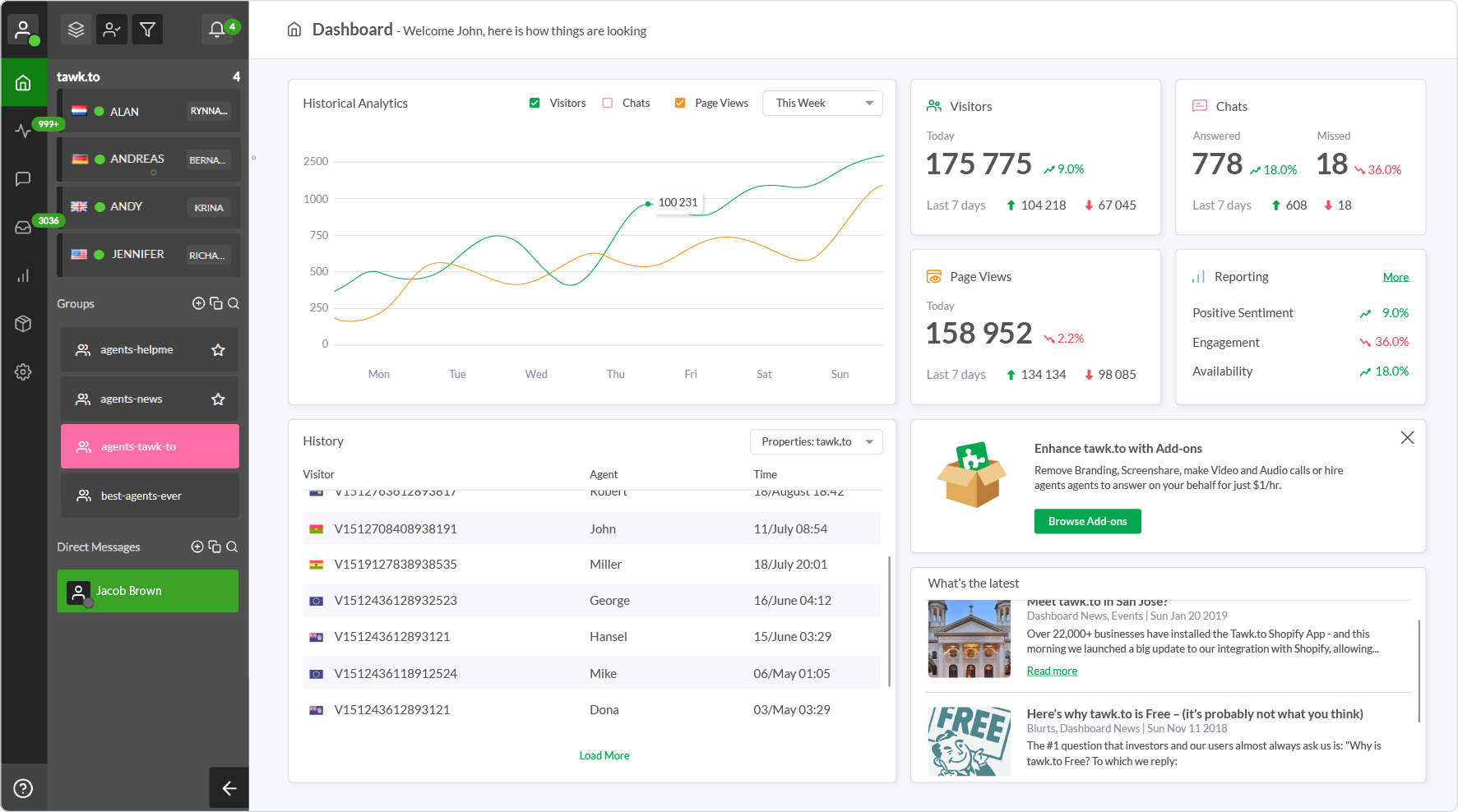
Tawk.to là công cụ chat được sử dụng trên website của mình, mình chọn nó vì những lý do
- Miễn phí 100%
- Giao diện thân thiện, dễ nhìn
- Có app hỗ trợ chat trên điện thoại
- Cài đặt thời gian hiển thị chat trong ngày
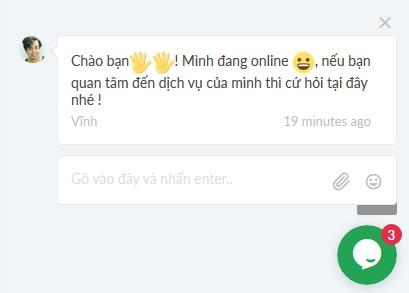
- [Quan trọng] tự động tạo lời chào

Tuy nhiên, tawk.to là công cụ livechat thực sự, để sử dụng tawk.to hiệu quả thì bạn cần thường xuyên online để “live” với khách hàng – nghĩa là bất cứ khi nào khách chat với bạn, bạn cần trả lời ngay. Việc này không phù hợp với phần lớn các bạn kinh doanh thời gian online không nhiều . Nếu khách hàng chat và không được phản hồi sớm, tâm lý của họ với website của bạn sẽ là “XẤU”, thay vì không có livechat, họ có thể nghĩ về việc để lại form hoặc call, nhưng thiện cảm không còn, họ cũng sẽ giảm khả năng thực hiện 2 hành vi trên.
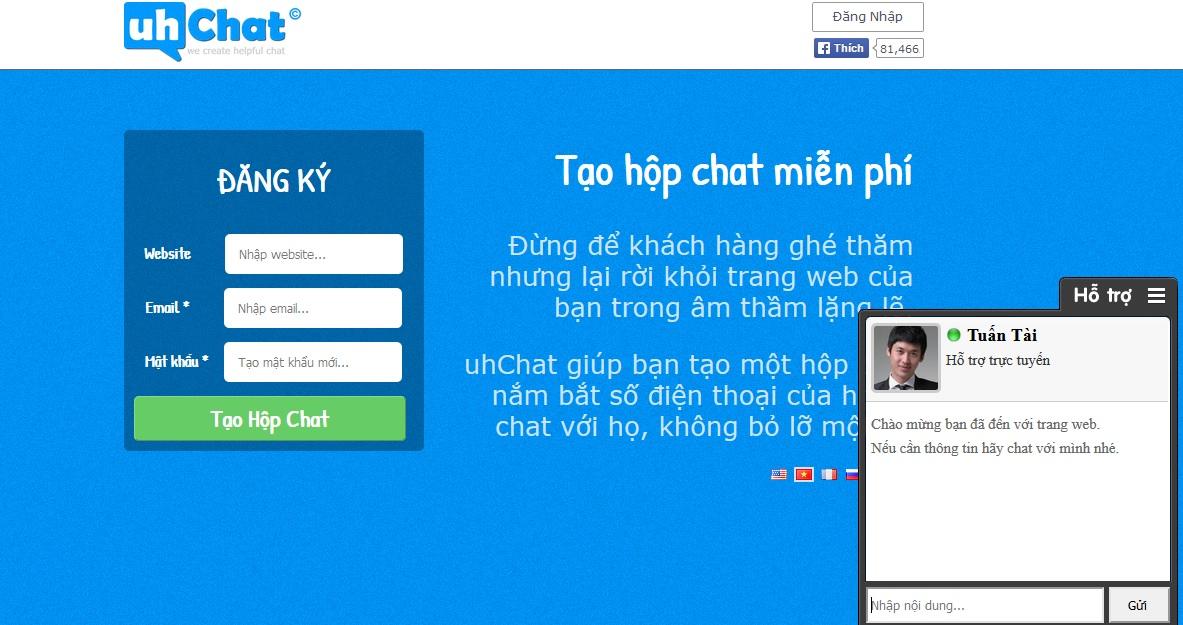
Uhchat.net – miễn phí dùng thử 10 ngày, sau đó 500k/năm

Ưu điểm
- Đơn giản, hiệu quả ( với nhóm khách hàng “số đông”)
- Khả năng khách hàng để lại số điện thoại cao
- Báo về email
Xấu xí và ồn ào, đó là những thứ tôi nghĩ ra ngay khi nói về công cụ này, tuy nhiên nhiều khách hàng của tôi sử dụng công cụ này hiệu quả. Nên có thể là “xấu xí và ổn ào” với tôi, nhưng hiệu quả với khách hàng của tôi.
Điều làm cho uhchat dễ tạo chuyển đối có thể là những tin nhắn tự động liên tiếp “mồi để lại sdt” của uhchat và cái tiếng động nó phát ra mỗi khi có tin nhắn là khá… dễ gây chú ý.
Ngoài ra uhchat còn có khả năng nhận diện sdt nếu khách hàng truy cập bằng điện thoại di động, và web bạn không kích hoạt SSL.
Quan điểm của tôi về ” lấy số điện thoại khách hàng truy cập web”:
- Nó là sai: ở các nước Châu Âu, việc sử dụng cookie của người dùng(lịch sử tương tác người dùng trên website) cũng cần sự đồng ý của người dùng( bạn có thể google “GDPR ” để rõ hơn). Ở nước ngoài có quy định xử phạt khi người ta dùng cookie của khách hàng mà không xin phép, còn ở Việt Nam vẫn có công cụ “lấy số điện thoại của người dùng”, thật sự là đ*** thể tin được.
- 95% nó không dùng được: Khách hàng vào web, để lại số điện thoại dò giá bạn còn tư vấn chưa chắc được, huống chi một khách hàng KHÔNG CÓ BẤT KỲ Ý ĐỊNH ĐỂ LẠI THÔNG TIN CHO BẠN, trừ khi bạn là telesale siêu tài năng, học đủ các bí kíp võ công trên thế giới thì may ra…họ không bực với bạn.
- Website không dùng SSL thì mới dùng được chức năng này: dể hiểu, SSL mã hóa thông tin của người dùng khi truy cập vào website của bạn, giúp họ an toàn hơn, vì thế nếu web bạn active SSL, việc “lấy số điện thoại người dùng” là không thể. Có nghĩa là nếu bạn muốn dùng “lấy sdt người dùng”, bạn cần tắt SSL trên website của bạn, và điều này không tốt thế nào bạn có thể xem ở bài viết sau SSL Là Gì? Tại Sao Website Bạn Cần Có SSL
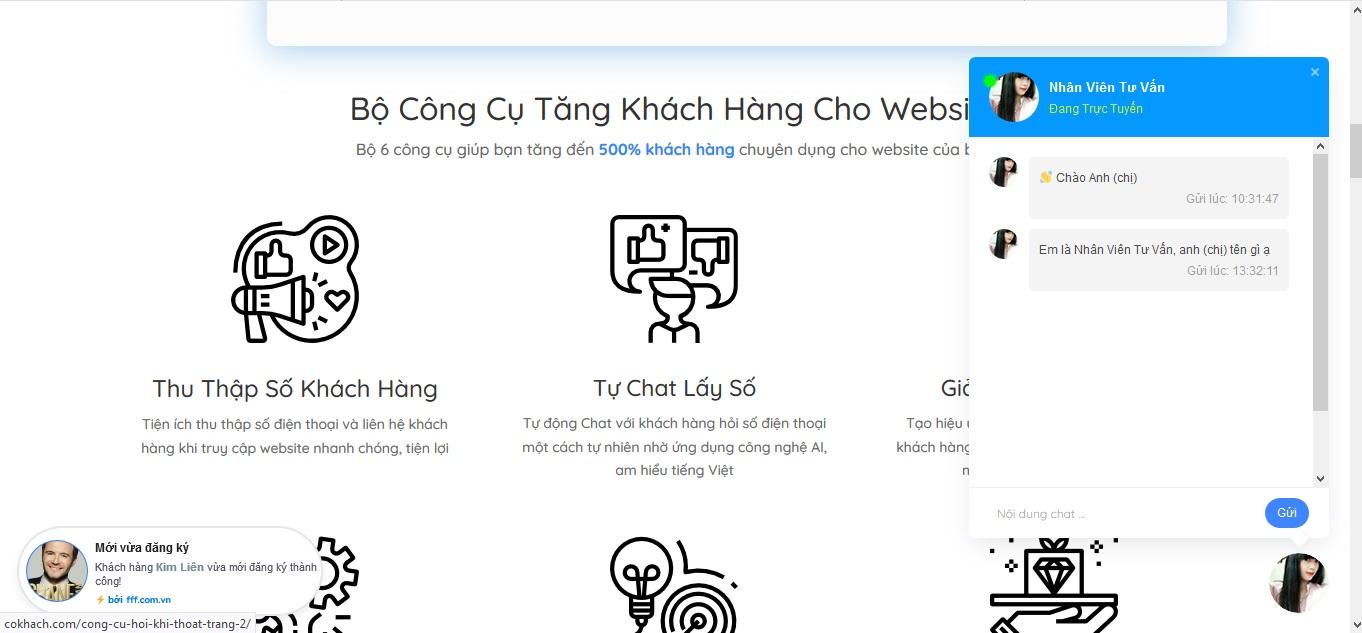
Chatbot – cokhach.com – lấy 30 sdt miễn phí
Chatbot là những công cụ “tự động chat”, vì thế nó sẽ giải quyết được vấn đề “không online thường xuyên” của bạn.

Ưu điểm:
- Bot: tự động chào, hỏi, tin nhắn trả lời
- Tạo thông tin khách hàng ảo đã ..đăng ký( tạo hiệu ứng lòng tin)
- Lấy số điện thoại khách
Nếu uhchat là xấu xí và ổn ào, thì với mình cokhach.com là công cụ trẻ trâu, màu mè đến khó chấp nhận, avatar của có khách thường là ành các bạn nữ selfie chắc chưa học song…trung học 😅😅 , bot trên cokhach cũng kiểu target vào các anh trai thì phải… vậy nên nếu nhóm khách hàng chính của bạn là …trai, bạn có thể cân nhắc về công cụ này.
Cài đặt các công cụ chat trên website
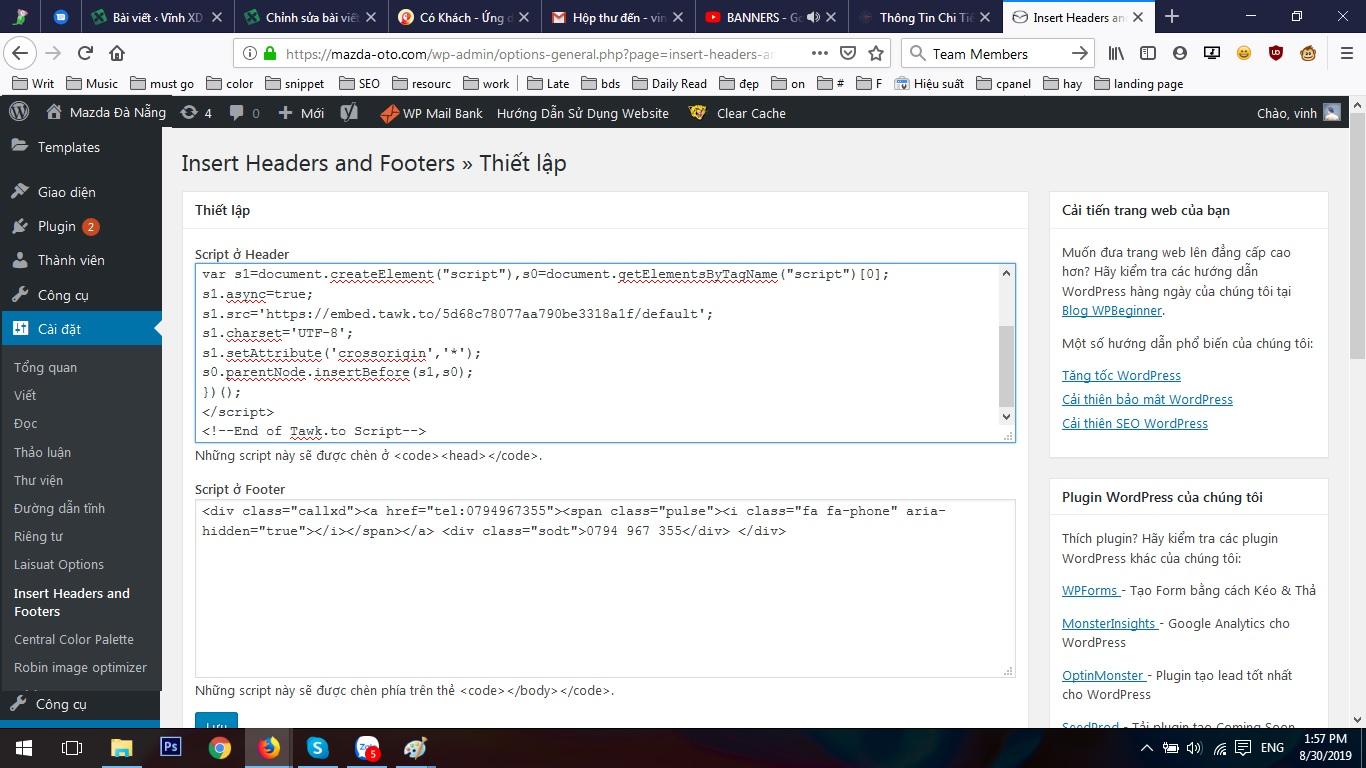
Các công cụ live chat thường có mã nhúng vào website, đoạn mã này bạn sẽ nhận được sau khi đăng ký dịch vụ thành công. Để cài đặt đoạn mã này vào website, đơn giản bạn chỉ cần vào quản trị website —> cài đặt—> Insert header and Footer –> dán đoạn mã vào header rồi lưu lại là được.
Thiết lập takw.to cho website
uhchat thì… đơn giản, còn cokhach thì thuần Việt. Nên bài này mình sẽ chỉ hướng dẫn về takw.to
Tạo tài khoản
Đăng ký: Bạn đăng ký tài khoản tại link sau: đăng ký tawk.to. Bạn điền Tên bạn + Emai + tạo mật khẩu, rồi ấn đăng ký( Signup for free)
Cài đặt: mấy cài này khá đơn giản, bạn cứ next, next…. như cài phần mềm là được, bạn nào sợ sai thì mình hướng dẫn bên dưới.
- B1:Chọn Tiếng Việt –> Tiếp Theo
- B2:Property Details
- Tên trang, điền tên web VD: Vĩnh XD
- url: copy url website của bạn, VD: https://www.vinhxd.com
- Ấn Tiếp theo
- B3: Team Members: Click bỏ qua
- B4: đoạn mã nhúng, cứ bỏ qua và Click hoàn thành
Chú ý: sau khi đăng ký xong tài khoản bạn cần vào email kích hoạt tài khoản thì mới dùng được tawk.to nha
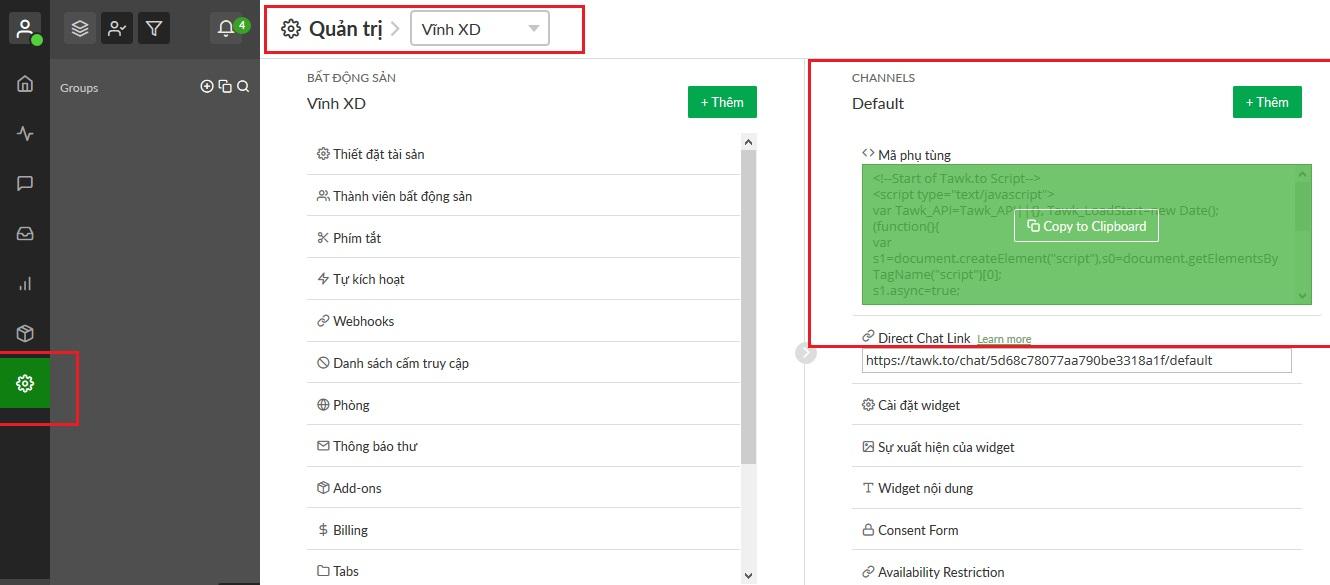
Nhúng vào website: để cài tawk.to lên website của bạn, tại giao diện quản trị của tawk.to bạn vào Admin( hình bánh xe), có đoạn code, copy nó.

Sau đó vào quản trị website–> cài đặt –> insert header and footer, dán vào header rồi lưu lại là được.

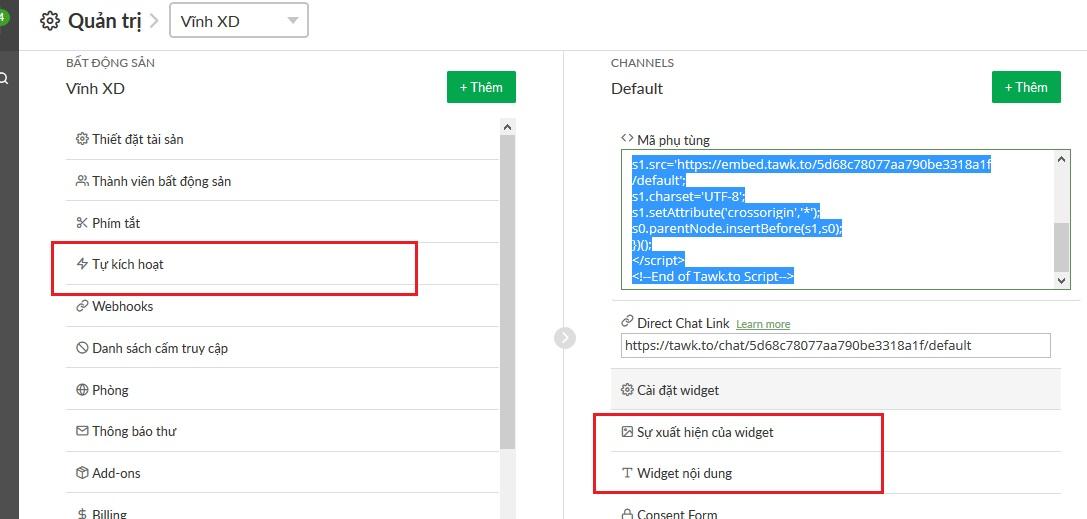
Cài đặt màu sắc cho tawk.to
Sau khi cài đặt tawk.to lên website, bạn chú ý 3 cài đặt sau:
- Sự xuất hiện của Widget: màu sắc, bong bóng cho hộp chat
- Nội dung Widget: văn bản mặc định trên hộp chat
- Tự kích hoạt: nội dung tin nhắn tự kích hoạt