Các Lỗi Thường Gặp Khi Sử Dụng Elementor
Elementor hiện là một trong những plugin phổ biến nhất trong việc thiết kế dành cho website WordPress. Là một plugin rất dễ sử dụng. Tuy nhiên để sử dụng được elementor, hosting chứa website của bạn phải có cấu hình tương đối tốt, nếu không sẽ rất dễ sảy ra lỗi.
Cấu hình để sử dụng Elementor
Cấu hình hosting tối thiểu để sử dụng Elementor:
- PHP: phiên bản PHP ít nhất là 5.0, nên dùng 7.0 trở lên
- MySQL từ 5.6 trở lên hoặc MariaDB 10.0 trở lên
- WP Memory Limit: từ 128mb
Để xem cấu hình hosting của bạn có đủ để dùng Elmentor không, sau khi cài đặt Elementor, từ giao diện quản trị, bạn hãy vào Elementor–> Thông tin hệ thống để xem cấu hình website của bạn. Nếu cấu hình yếu hơn yêu cầu, khả năng cao là website của bạn sẽ không dùng được Elementor.
Tăng WP Memory
Các lỗi gặp trên Elementor thường là do website của bạn không đủ WP Memory, WP Memory bị giới hạn thì lại thường bởi bên hosting, có thể họ cài đặt giới hạn trên website của bạn, cũng có thể gói hosting bạn mua giới hạn chỉ nhiêu đó. Bạn có thể dùng cách sau để nâng cấp WP Memory nếu là do bên hosting cài đặt.
- Cách 1: Sửa php.ini
Thêm đoạn code:memory_limit = 256M ;vào cuối file php.ini, cách này là dễ thành công nhất, nếu không có sẵn file php.ini, bạn search google để biết cách tạo file php.ini là được nhé - Cách 2: Sửa wp-config.php
Thêm đoạn code:define('WP_MEMORY_LIMIT', '256M');vào cuối file Wp_config.php - Cách 3: Sửa .htaccess
Thêm đoạn code:php_value memory_limit 256Mvào cuối file .htaccess - Cách 4: Nâng cấp hosting :v, nhớ liên hệ với bên hosting trước xem nâng lên gói nào thì mới có WP Memory là 128mb nhé
Sau khi dùng 1 trong 4 cách trên xong, bạn vào Elementor –> Thông tin hệ thống, để xem WP Memory của mình đã tăng chưa nhé, nếu chỉ dùng elementor thì memory_limit = 128M là đủ dùng rồi, tuy nhiên có addon thì cứ cho nó lên memory_limit = 256M cho chắc nhé
Quá nhiều plugin : phần lớn lỗi của Elementor cũng là do vấn đề này, khi dùng plugin hãy chắc chắn rằng bạn CẦN nó, còn không thì nên tắt và xoá nó đi, lạm dụng plugin không tốt cho website của bạn, và cả sử dụng Elementor nữa.
Những lỗi thường gặp khi sử dụng Elementor
Load mãi không được ( trang xám)

Đây là lỗi phổ biến nhất trên Elementor, bạn sửa bằng trang bằng Elementor và nó cứ quay mãi, quay mãi.
Để xử lý lỗi này, bạn thử dùng 1 trong các cách sau:
- Kiểm tra hệ thống xem cấu hình đủ hay chưa
- Tắt bớt các plugin (đặc biệt là addon của Elementor), rất nhiều addon của Elementor rất nặng, nếu chúng chạy song song với nhau trong cái hosting yếu xìu của bạn thì Elementor sẽ chả load nổi đâu. Hãy cân nhắc tắt bớt các plugin không cần thiết, đặc biệt là mấy cái Elementor addon.
Kinh nghiệm: Nếu web bạn có rất nhiều plugin, hãy tắt toàn bộ, rồi bật lại từng cái, theo dõi đến cái nào bạn bật mà làm elemenor không load nổi thì loại nó ra. - Tắt bớt các Element: một vài Elementor addon có chức năng chọn chỉ sử dụng 1 vài element trong cả đống element, hãy tắt hết mấy element mà bạn không dùng.
Không thấy nội dung – hàm the_content không tìm thấy
Tiếng Anh
“Sorry, the content area was not found in your page. You must call the_content function in the current template, in order for Elementor to work on this page.”
Tiếng Việt
“Rất tiếc, không tìm thấy khu vực nội dung trong trang của bạn.
Bạn phải gọi hàm ‘the_content’ trong mẫu hiện tại, để Elementor hoạt động trên trang này.”
Hàm the_content: là hàm phổ biến nhất để show nội dung trong trang(page) hoặc bài viết của bạn, nếu elementor không thấy hàm the_content, elementor sẽ không thể cho phép bạn buil nội dung mới.
Nguyên nhân phổ biến:
- Trang hoặc bài viết của bạn tạo có url trùng với url của trang cửa hàng, trang blog, url của taxonomy hoặc archive trên website, để check nhanh, bạn chỉ cần sửa url trang đang sửa thành 1 url khác ( vd tên-miền.com/xyz thành tên-miền.com/xyz-1) rồi sửa lại bằng elementor xem nhe.
- Themes không sử dụng hàm the_content để lấy nội dung –> theme không tương thích với elementor–> cái này vô cùng hiếm, nếu bị cài này thì đổi theme đang dùng sang theme khác thử xem có khắc phục được hay không là ra nguyên nhân
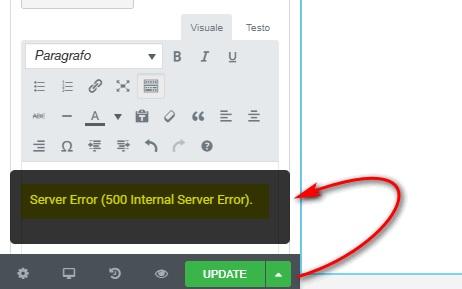
Lỗi 500 khi dùng Elementor

Lỗi 500 là thuộc về server, vẫn thường là do WP Memory, cách sử lý cũng như xử lý trong phần tải mãi không được.
Tuy nhiên, đôi khi lỗi này xuất hiện là do việc copy nội dung từ chỗ này qua chỗ khác, các bạn copy văn bản nhưng ra rất nhiều code- mặc định thao tác copy của trên trình duyệt cho phép copy toàn bộ html, css để khi dán, các styling cũng sẽ được dán theo. Những bạn không rành về code có thể sẽ sửa phần này không khéo, mở code ( ngoặc nhọn < hoặc ngoặc tròn () và đóng code không đúng, khiến server không xử lý được khi đăng nội dung, dẫn đến lỗi 500
Xử lý: copy -dán nội dung chú ý đến các code kèm theo, xóa hết code không liên quan đến nội dung nếu cần thiết.
Thêm một trường hợp phát sinh lỗi 500 mà các bạn hay hỏi mình đó là “dùng plugin lậu” của Elementor Pro và các Addon trả phí khác, plugin không được nâng cấp phiên bản mới nhất, khiến không tương thích với Elementor, gây ra lỗi 500
Lưu không được trong Elementor (Lỗi 403 Access Denied)

Nguyên nhân này thường do các plugin bảo mật bạn cài trên website như Wordfence, All In One WP Security, Sucuri, iThemes Security . Hãy tắt tạm thời các plugin này, rồi lưu lại xem có được không nhé.
Lỗi không thấy nút “cập nhật”
Đây là lỗi khách hàng của mình hay gặp, tìm hiểu ra thì phần lớn lỗi này là do “SEOquake” trên trình duyệt chrome.
Giải thích rõ ràng một chút thì do một số Extension trên chrome hiển thị bên dưới toolbar, khiến nội dung của website bị đẩy xuống dưới, cả nút “update ” cũng bị đẩy.
Để xử lý lỗi này thì các bạn cứ gỡ Extension nằm dưới topbar đó ra . Tin mình đi, Extension mà nằm dưới topbar là Extension bỏ đi, đừng tiếc gì khi gỡ nó( anyway, mình ko dùng chrome để thiết kế 😅😅)