Tối Ưu Hóa Chuyển Đổi Trên Website Với Popup
Popup là công cụ rất tốt để tăng tỷ lệ chuyển đổi( khách hàng để lại thông tin) trên website, tuy nhiên phần lớn các bạn mới dùng website sử dụng công cụ này SAI, tạo ra những tương tác khó chịu cho khác hàng.
Sử dụng popup SAI?
Bạn đã từng vào 1 website, load chưa kịp xong, bạn chưa kịp nhận ra việc gì thì … bùm, 1 cái popup bự chảng nhảy ra, và thứ *mà nó muốn* chính là bạn để lại thông tin để bạn có thể được chăm sóc tốt hơn, và những cái popup này liên tục lặp đi lặp lại mỗi khi bạn vào bài viết khác trên website đó.
Liệu bạn có muốn để lại thông tin chứ?
Sai lầm phổ biến nhất của các bạn quản trị website mới đó chính là làm mọi thứ để người dùng chuyển đổi thành khách hàng và quên mất người dùng của mình cũng có những nhu cầu trải nghiệm website nhất định, họ cũng cần tìm hiểu thông tin trước khi để lại thông tin của mình vào website của bạn. Bằng cách làm mọi thứ thật dễ dàng với người dùng *nhưng gây phản cảm*, bạn đã vô tình đẩy người dùng của mình khỏi website của chính bạn.
Những sai lầm thường thấy khi sử dụng popup:
- Popup xuất hiện quá sớm
- Popup xuất hiện liên tục
- Popup form quá nhiều thông tin cần điền – cái này liên quan đến form nhiều hơn, mình sẽ nói về vấn đề này sau.
–> Popup ảnh hướng đến trải nghiệm website của khách hàng
Tối Ưu Hóa Chuyển Đổi Trên Website Với Popup
Vậy làm thế nào để sử dụng popup mà không gây phảm cảm cho khách hàng.
1. Đặt điều kiện chỉ hiển thị popup khi khách hàng kéo xuống cuối trang
Khi người dùng kéo xuống cuối trang, họ đã tìm hiểu xong thông tin mà họ muốn tìm hiểu, việc xuất hiện popup lúc này là hợp lý, nếu họ có nhu cầu thực hiện chuyển đổi, họ sẽ để lại thông tin cho bạn.
Làm thế nào để tạo điều kiện chỉ hiển thị popup khi người dùng kéo xuống cuối trang?
Các plugin thường sẽ có cài đặt Scroll Trigger cho popup, mỗi plugin sẽ có cài đặt khác nhau. Nhưng nếu bạn dùng popup maker, bạn có thể tham khảo hướng dẫn từ trang hướng dẫn của develop.
Sử dụng Jetpopup để tạo điều kiện
Jetpopup là plugin hỗ trợ Elementor mà bất kỳ khách hàng nào của tôi cũng được cài sẵn trên website của họ.
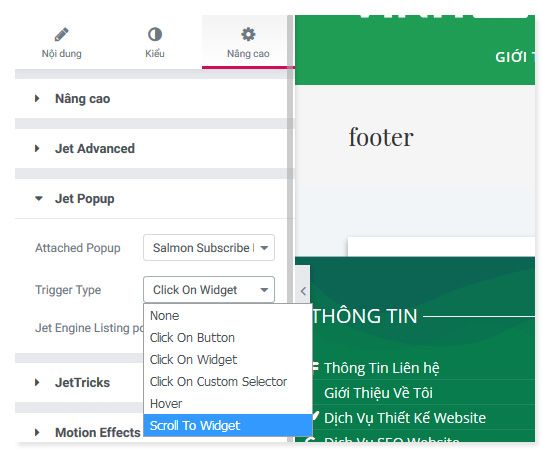
Để cài đặt Scroll Trigger , đơn giản bạn chỉ 1 trong những element cuối trang–> nâng cao–> jet popup:
- Attachhed Popup: chọn Popup bạn đã tạo
- Trigger Type: Scroll To Widget

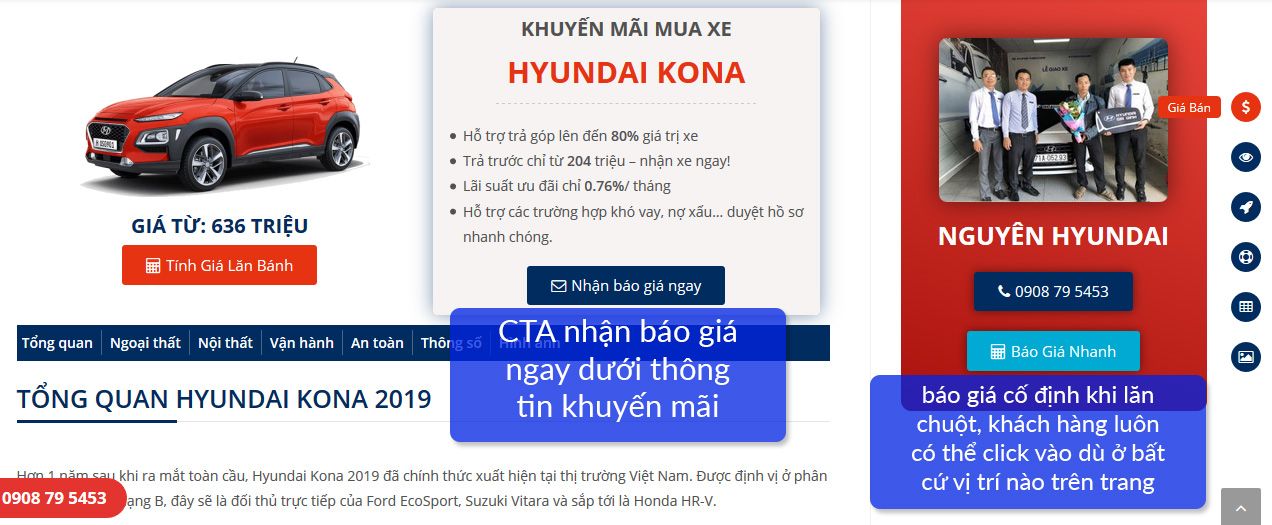
2. Tạo nút chuyển đổi cho popup
Thay vì popup tự động hiện, hãy quy định popup hiện khi khách hàng chủ động muốn thực hiện chuyển đổi.

Tạo popup khi click vào link với popup maker
Với Jet popup:
Trong Elementor, bạn tạo 1 nút kêu gọi hành động(Call to action- CTA) mới –> cài đặt nâng cao–> Jet Popup:
- Attachhed Popup: chọn Popup bạn đã tạo
- Trigger Type: Click on Button
3.Đặt điều kiện hiển thị Popup khi khách hàng vào website sau một thời gian nhất định
Như đã nói, nếu vừa vào website mà popup đã nhảy sổ ra khi khách hàng chưa kịp tìm hiểu thông tin gì là không tốt, thì bạn có thể quy định sau khi khách hàng vào website 1-2′ mà còn nán lại thì popup sẽ hiển thị.
Tuy nhiên nếu bạn quy định hiển thị Popup khi khách hàng kéo xuống cuối trang, thì việc này là không cần thiết.
4. Hiển thị Popup khi khách hàng chuẩn bị thoát
Khi khách hàng chuẩn bị di chuột đến nút tắt tab, popup sẽ hiển thị, và đưa ra những deal cuối cùng để khách hàng thực hiện chuyển đổi, tuy nhiên điều kiện hiển thị này chỉ hợp lý khi sử dụng trên những web bán hàng.
Những mẹo nâng cao với Popup
1. “Dụ” khách hàng để lại thông tin qua popup
Khách hàng không thích website của bạn và thoát đó là điều không tốt, tuy nhiên khách hàng để lại thông tin rồi mới không thích, rồi thoát thì cũng… không đến nỗi.

VD: Landing page có chứa các nút CTA tải tài liệu–> di chuột vào ra nút download –> khách hàng ấn vào–> hiện popup, nút cuối trong form là “Tải ngay”, tỷ lệ khách hàng điền vào form đấy để được “Xem ngay” tài liệu sẽ cao không :))
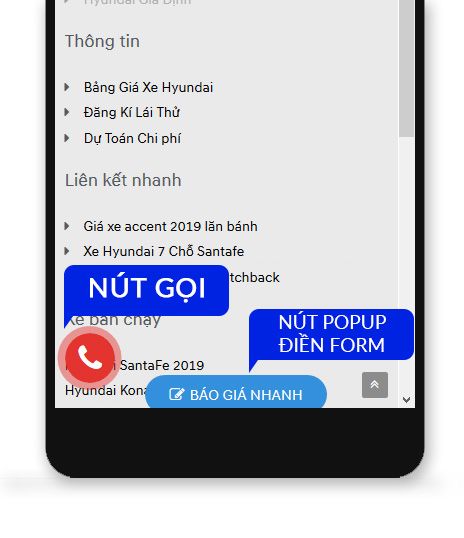
2. Cố định nút Popup
Như cố định nút gọi, cố định nút popup cũng là một cách giúp khách hàng lúc nào thích thì điền form cũng được