Nếu bạn đang có một website bất động sản, có show các căn hộ.
- Bạn có muốn tăng trải nghiệm của khách bằng việc xây dựng một chuyến tham quan thực tế ảo trên website?
- Bạn có muốn khách hàng có cái nhìn rõ ràng, chi tiết về căn hộ đó ?
- Bạn có muốn tăng thời gian khách hàng ở trên website của bạn << vô cùng tốt cho SEO>> ?

Bạn có thể mua plugin này tại link sau:
Cài đặt và kích hoạt như plugin wordpress bình thường
Nếu là khách hàng của tôi, bạn có thể yêu cầu cài đặt và sử dụng miễn phí plugin này
Sử dụng plugin:
Sau khi cài đặt và kích hoạt, bạn sẽ thấy thêm một admin menu mới trong phần quản trị của wordpress

Bạn chọn Add New để thêm một frame 360°
Thêm một Scene mới.
Một Scene là một ảnh 360°, bạn thêm mới bằng cách click vào nút “+” trên builder

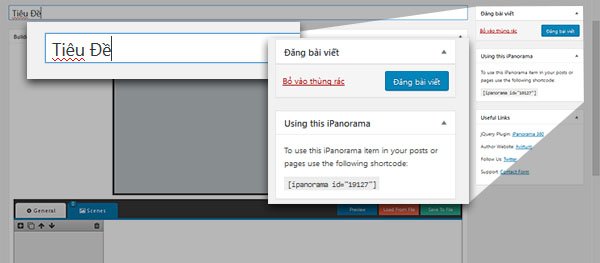
Builder sẽ nhìn như hình dưới
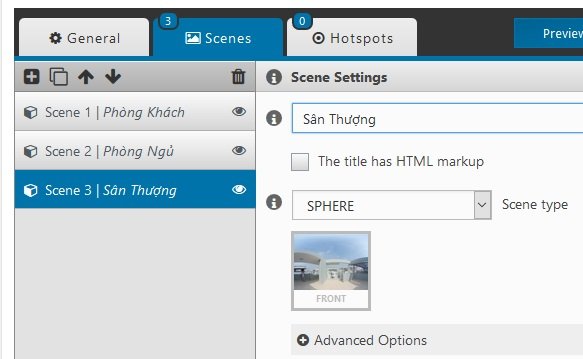
Bạn click vào icon hình ảnh( có chữ FRONT) để chèn hình ảnh 360° của Scene đó vào, ở đây tôi sẽ chọn tấm ảnh 360°của phòng khách.
Đặt tiêu đề cho Scene ở phần đầu tiên của Scene Seting, mọi seting còn lại nên dữ nguyên

Tiếp tục với các Scene khác như “Phòng ngủ, sân thượng…”, nhớ đặt tên cho mỗi Screen để dễ nhớ
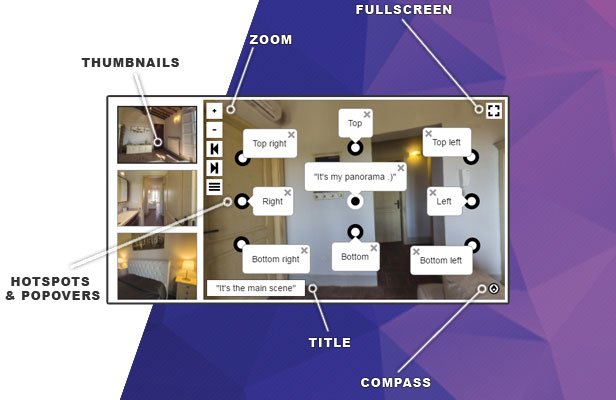
Thêm một Hotspots mới.
Hotspots là một điểm trên ảnh 360° để liên kết các screen với nhau, ví dụ bạn đang xem ảnh 360° của scene thân thượng và nó sẽ liên kế đến scene của phòng ngủ..
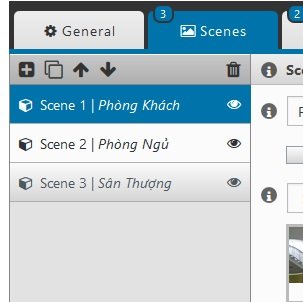
Bạn chọn Scene muốn chèn Hotspot, bạn muốn chèn vào Scene nào thì chỉ cần click vào Scene đó cho sáng lên như hình dưới là được

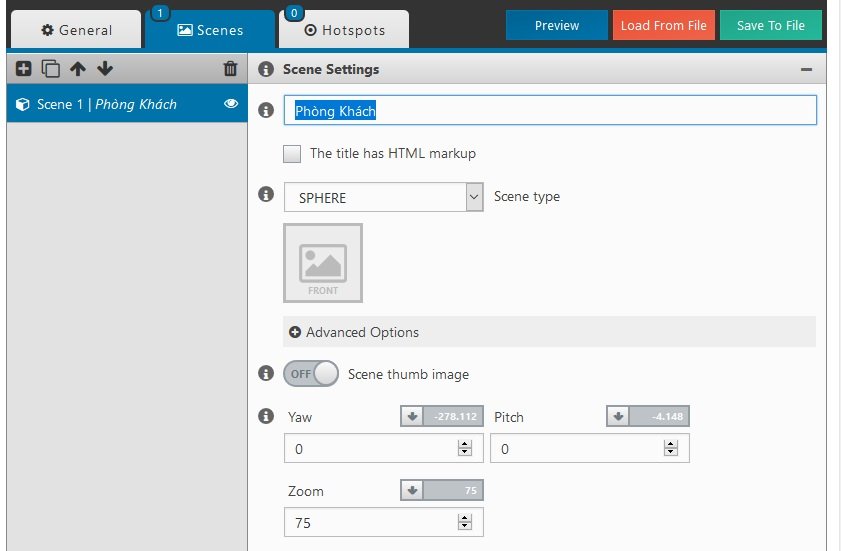
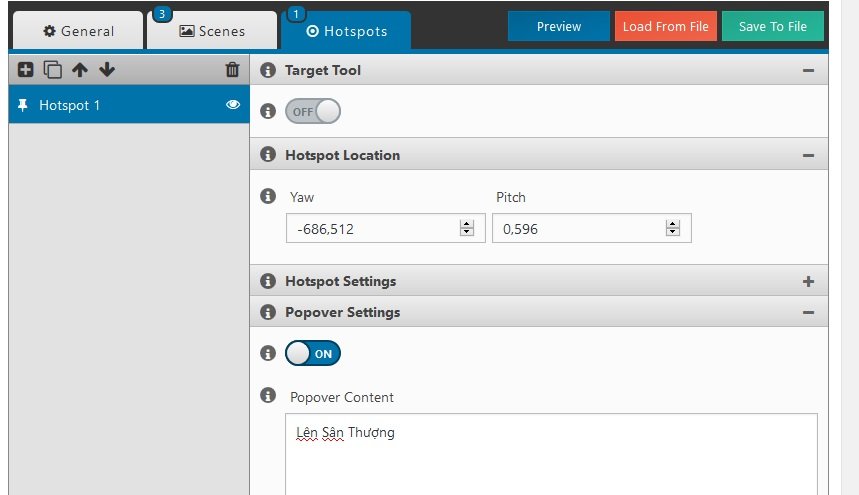
Bạn chuyển qua Tab Hotspots, ấn đấu “+” để thêm hotspots mới.

Tại đây bạn đặt tiêu đề hiển thị cho Hotspot( Popover). Sau đó chỉnh lại vị chí của Hotspot cho chuẩn bằng cách điều chỉnh ở “Hotspot Location” – Điều chỉnh bằng cách ấn dấu mũi tên để Hotpost di chuyển đến vị trí thích hợp

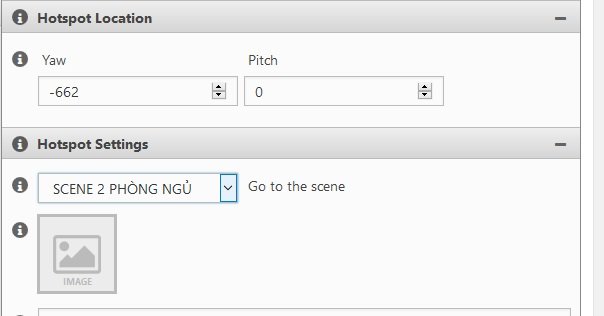
Nhớ phần quan trọng là phần Hotspot Setting, đây là nơi bạn chọn liên kế từ scene này qua scene kia từ Hotspot đấy
- Tiếp tục thêm tương tự Hotspot ” Vào Phòng Ngủ”.
- Quay lại Tab Scene, chọn Scene Sân thượng( phòng ngủ) và chèn Hotspot về phòng khách.
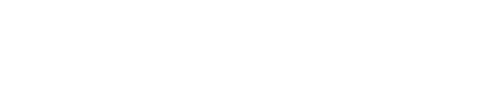
Sau khi hoàn thành, bạn ấn nút “Đăng bài viết” để xuất bản frame này.
Sử Dụng Frame 360° trên bài viết, landing page..
Bên cạnh phần làm việc của iPanorama 360° sẽ có 1 đoạn mã ngắn gọi là Shortcode, copy đoạn mã này và dán vào vị trí bạn muốn nhúng frame 360° là được